Lebenspielraum Beate Stockbridge
Beates Webseite hoste ich tatsächlich schon seit ihrer Ersterstellung im Jahr 2012 – da war nun nach fast genau zwölf Jahren definitiv mal eine Runde Aufräumen angesagt. Die alte Seite war noch komplett statisches HTML, an dem sie also nicht selbst etwas ändern konnte, und passte sich auch nicht an verschiedene Bildschirmgrößen an. Das geht heutzutage nun wirklich nicht mehr.
Kurse mit mehr Funktionalität
Nachdem Beate ab jetzt dank Grav die volle Herrschaft über ihre Inhalte hat, machte es Sinn, die tatsächlichen Termine für ihre Kurse anzugeben. Es war ein interessanter begleiteter Prozess, bis wir festgelegt hatten, wo welche Informationen am meisten Sinn machen, an dem ich große Freude hatte (natürlich wird erst der laufende Betrieb zeigen, ob alle unsere Ideen wirklich praxistauglich sind).
Balance zwischen Flexibilität & einfacher Handhabung
Immer wenn ich eine Grav-Seite einrichte, muss ich Entscheidungen treffen, wie genau die Verwaltung im Hintergrund aussieht, das heißt, wie sie funktioniert. Ich mag Grav, weil ich es sehr unkompliziert genau auf die Bedürfnisse der jeweiligen Inhalte und der Nutzerinnen zuschneiden kann – allerdings ist das eben auch immer eine Gratwanderung: Wieviel Funktionalität stelle ich zur Verfügung? Je mehr man einstellen kann, desto komplexer wird nachher die Bedienung.
Wenn ich absehen kann, dass eine bestimmte Funktionalität nur einmal im Jahr gebraucht wird, dann macht es oft Sinn, gar nicht allen Nutzerinnen Zugriff darauf zu geben, weil man dann einmal im Jahr eine halbe Stunde damit zubringt, diesen einen Knopf zu suchen („äh wie ging das nochmal…??“), und dann ist es durchaus akzeptabel, in diesem Fall lieber mir eine Mail zu schreiben. Vermutlich braucht die Mail zusammen mit meinem sehr sehr viel kürzeren Arbeitsaufwand insgesamt immer noch weniger Zeit als die Sucherei.
Auch das war also etwas, das bei dieser Webseite gut ausgelotet sein wollte, denn Beate geht sehr individuell auf ihre Kursteilnehmer:innen ein, was jetzt erstmal zur Folge hat, dass sie an ihren Terminen viel manuell einstellen und ändern kann und muss. Glücklicherweise sind solche Dinge ja aber auch nicht in Stein gemeißelt und lassen sich auch nachträglich noch leicht anpassen.
Zweierlei zufällige Zitate
Am Ende (fast) jeder Seite erscheint ein zufällig ausgewählter Eintrag der vielen, vielen netten Rückmeldungen, die Beate im Laufe der Jahre bekommen hat, und danach ein ebenfalls zufällig ausgewähltes Zitat von einem klugen Menschen. Diese Zitate können alle in der Verwaltung als Fundus sozusagen eingegeben werden, im Falle der Rückmeldungen erscheinen sie auch gesammelt auf einer eigenen Seite.
Das ist ein gutes Beispiel dafür, wie man mit einem CMS wie Grav, soll heißen mit irgendeiner Art „Baukastensystem“, Inhalte an verschiedenen Stellen und in verschiedener Form nutzen kann. Die Informationen zu den Kursterminen sehen auf der Startseite auch anders aus als beim jeweiligen Kurs – die eingegebenen Basisdaten sind aber die gleichen.
Minimale Gestaltung
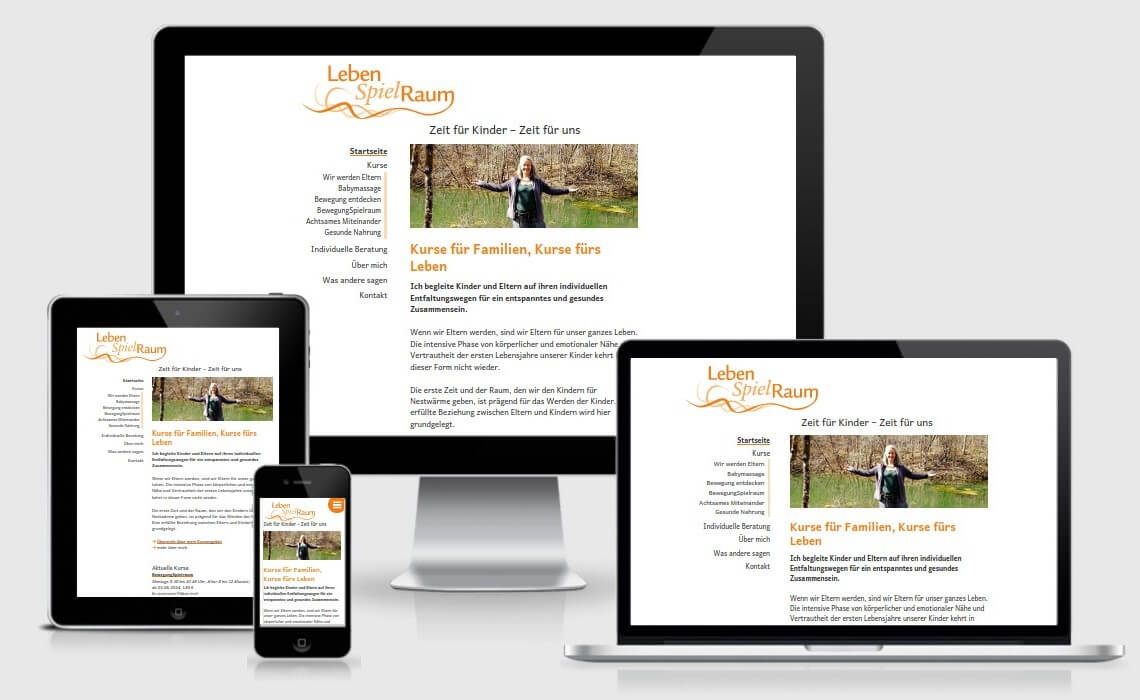
Beate mochte das Aussehen ihrer bisherigen Webseite, und von daher war die Herausforderung, das im Großen und Ganzen beizubehalten, es aber flexibel für verschiedene Bildschirmgrößen sowie benutzungsfreundlicher und, hm, nicht ganz so old school zu machen.
Auch das war ein Prozess – ich habe dann schlussendlich die beiden eben genannten neuen Zufallszitate als Gestaltungselemente genutzt und sonst viel mit der gewichteten Platzierung der großen Blöcke und dem „rutschenden“ Menü gearbeitet. Das mitscrollende Menü zeigt meines Erachtens besonders schön die funktionellen Eigenheiten einer Internetseite (natürlich nur auf großen Bildschirmen).
So sah die alte Seite aus (Design nicht von mir)

Arbeitsumfang
- inhaltliche Konzeption
- Einrichtung von Grav
- minimalistische Gestaltung
- Umsetzung der Entwürfe als Grav-Theme
- Beratung & Coaching
Auftraggeber:in
Beate Stockbridge, Nehren